Gam3r-Stor3
Gam3r Store
Demonstração

Desenvolvido com:
- React
- TypeScript
- Framer Motion
- React Router
- Sass
Feito por:
- Gustavo Ananias
- Rafael Mendes
- Gustavo Rubert
- Mateus Evandro
Professor:
- Mateus Maidel
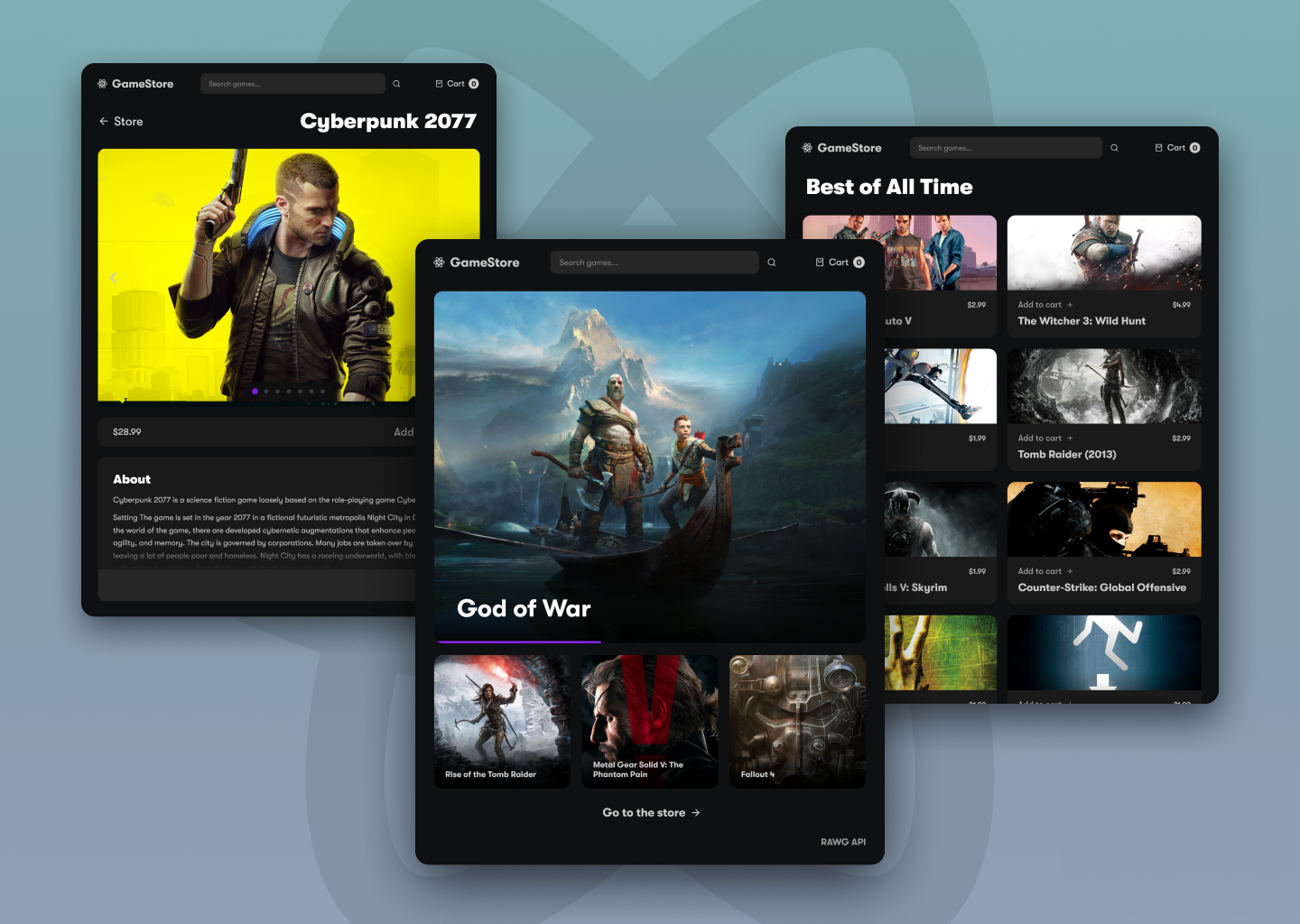
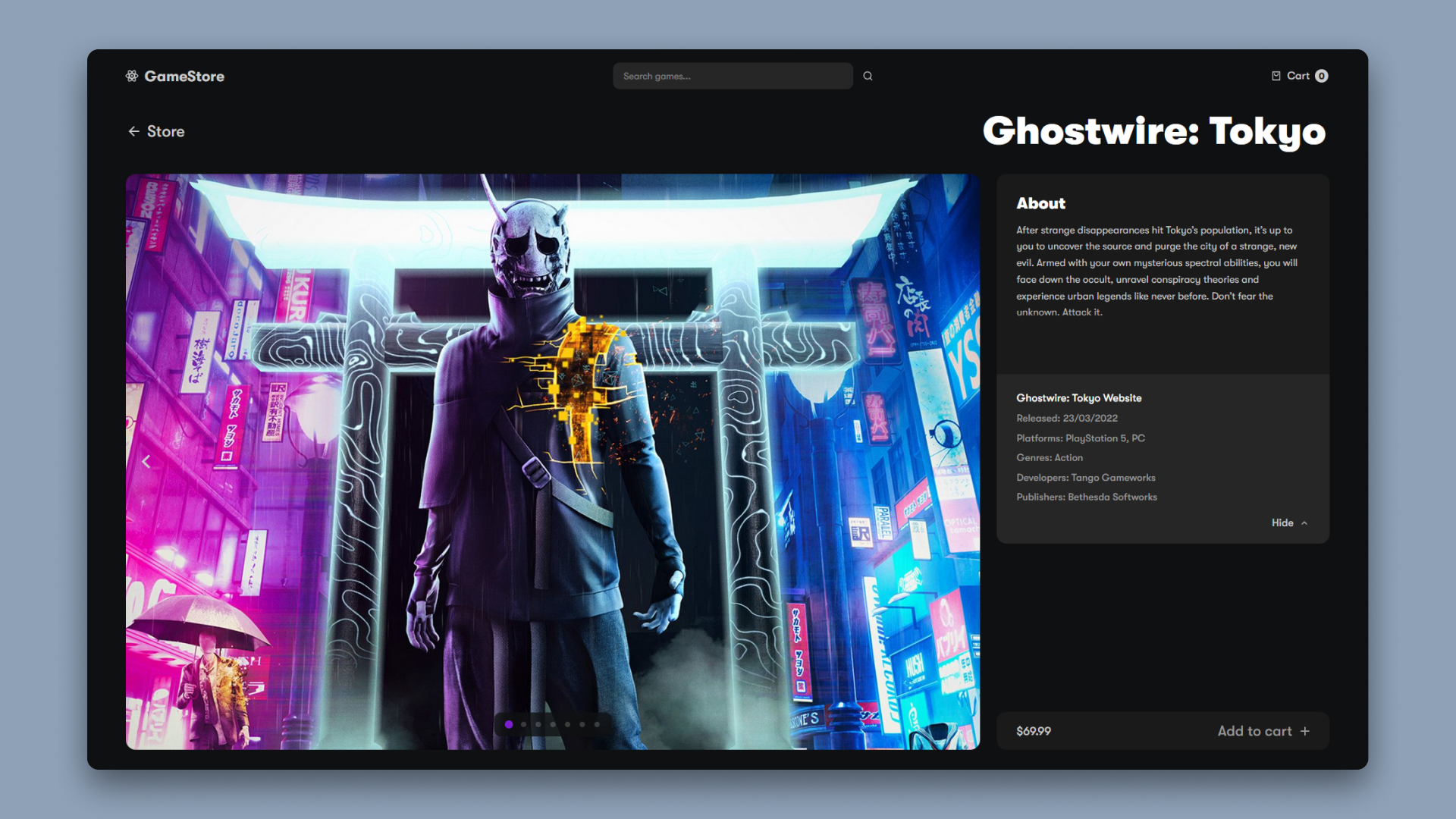
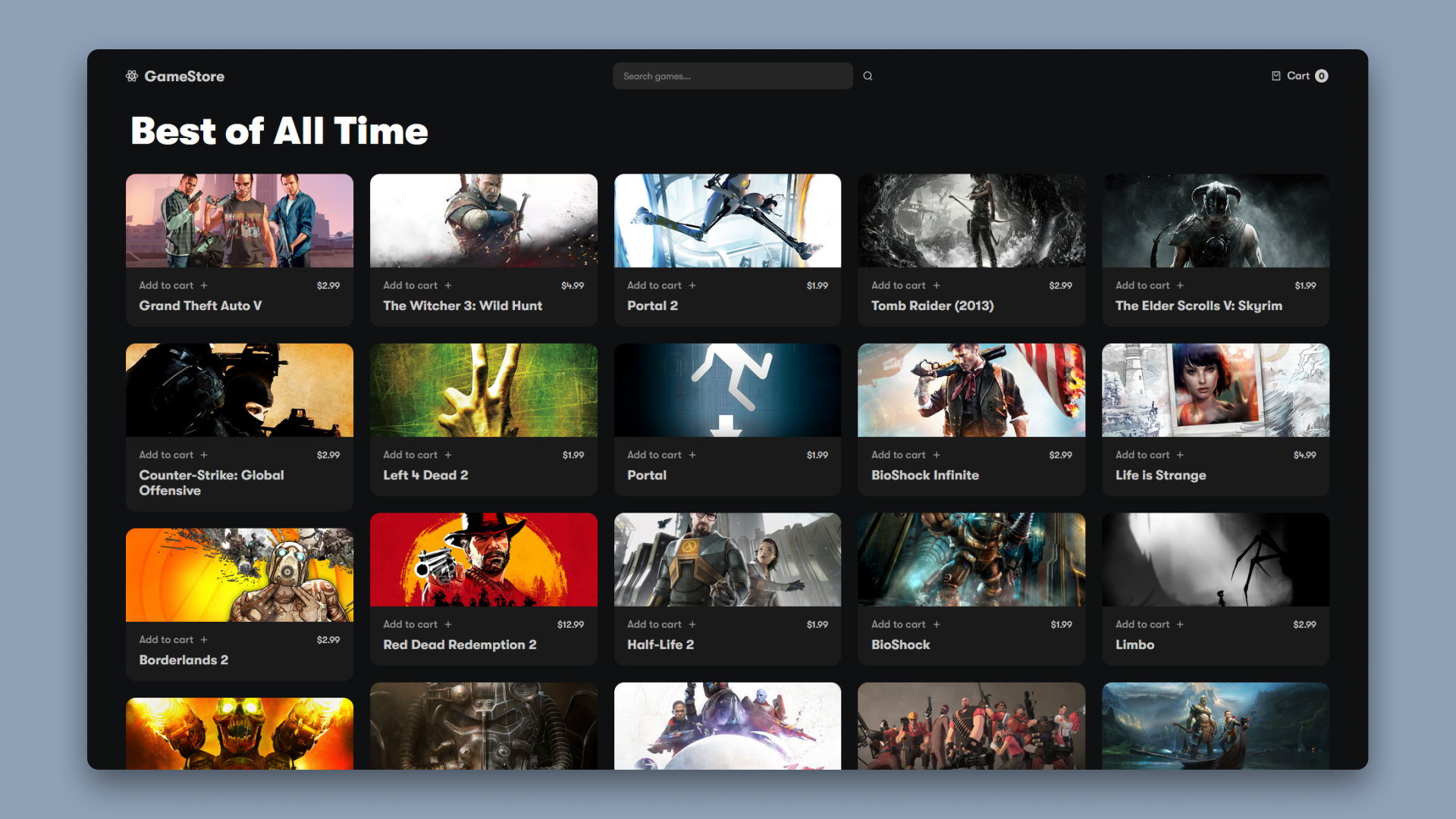
Prints:


Features
- Um catálogo extenso da: RAWG API.
- Procure o jogo que você deseja.
- Informações e prints dos jogos.
- Desingn responsivo.
- Carregamento rápido de imagens.
- Animações Lentas.
Desenvolvimento:
Aqui estão os passos para rodar o projeto localmente.
- Clone o repositório.
git clone https://github.com/guxkswzz/Gam3r-Stor3.git
- Instale as dependências.
npm install --legacy-peer-deps
npm install --force
- Crie uma conta RAWG para conseguir a chave API.
- coloque sua chave API em
.envfile. - Rode o projeto.
npm run start